|
Come installare FreshRSS con docker sul tuo VPS
FreshRSS è un aggregatore RSS open-source che permette di leggere feed da fonti diverse. Offre un'alternativa sicura e indipendente ai servizi centralizzati.

FreshRSS è un aggregatore di feed RSS autogestito, open source e leggero, progettato per consentire agli utenti di raccogliere, organizzare e leggere articoli provenienti da diversi siti web. Grazie al supporto dei protocolli RSS e Atom, permette di seguire notizie, blog, podcast o qualsiasi contenuto distribuito tramite feed. A differenza dei servizi centralizzati come Feedly, FreshRSS offre la libertà di mantenere il controllo completo sui dati, favorendo la privacy e l’indipendenza da piattaforme di terze parti.
In questo post ti mostro come installare FreshRSS (sito web) utilizzando Docker Compose.
Prerequisiti
Prima di procedere con l’installazione, assicurati di avere l’accesso SSH root o sudo al tuo server
Installazione di FreshRSS con Docker Compose
Il primo passo è creare la directory del progetto in cui verrà salvato il file di distribuzione Docker e posizionarsi all’interno.
mkdir freshrss && cd freshrssQuindi, crea il file docker-compose.yml
nano docker-compose.ymlCopia il codice sottostante.
services:
freshrss:
image: ghcr.io/linuxserver/freshrss:latest
container_name: freshrss
security_opt:
- no-new-privileges:true
environment:
TZ: Europe/Rome
PUID: 1000
PGID: 1000
volumes:
- ./config:/config:rw
ports:
- 8080:80
restart: unless-stoppedAvvio del container:
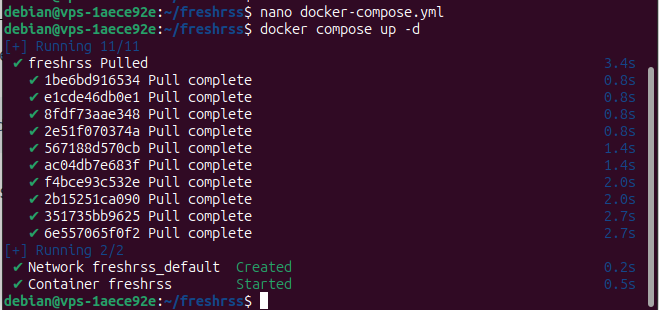
Salva le modifiche ed esegui il contenitore:
docker-compose up -d
Adesso apri il browser e vai all’indirizzo: http://tuo_ip:8080
Configurazione base di FreshRSS
Quando si accede a FreshRSS per la prima volta, verrà richiesto di eseguire alcune configurazioni iniziali.
Seleziona la lingua predefinita, quindi fai clic sul pulsante Conferma per confermare la scelta.
Nel passaggio 2 scorri la schermata, dovrebbe risultare tutto verde, quindi clicca Vai al prossimo passaggio
Nel passaggio 3 seleziona il database da usare. Lascia di default SQLite che funziona molto bene e clicca Conferma
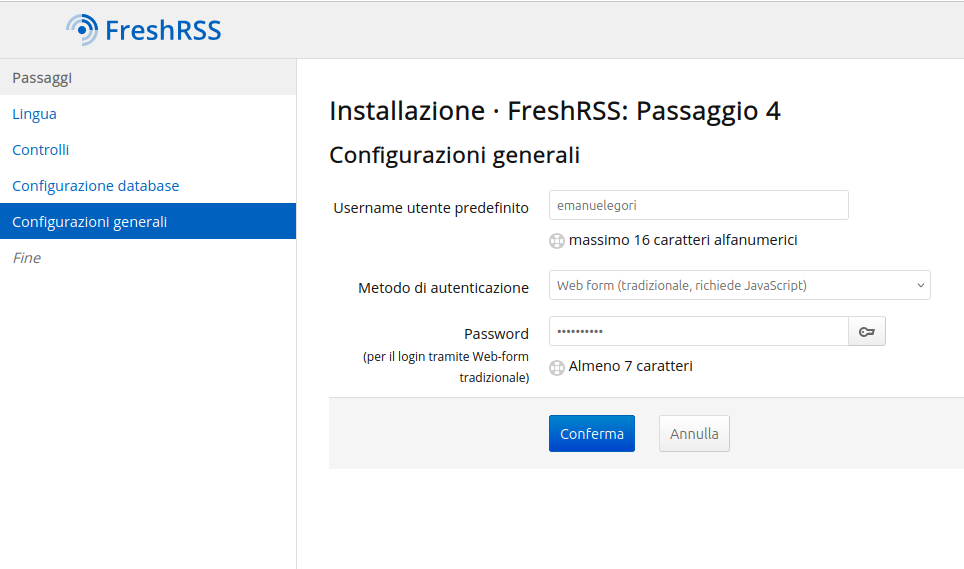
Nel passaggio 4 imposta l’utente predefinito scegliendo un nome utente e una password. Questo utente avrà automaticamente diritti amministrativi. Una volta fatto, clicca sul pulsante Conferma

Nel passaggio 5 finalmente clicca Installazione completata per confermare la fine del processo di installazione.
Verrai automaticamente reindirizzato alla schermata di accesso. Utilizza le credenziali per l’utente che hai appena creato e una volta effettuato l’accesso, verrai accolto dall’interfaccia utente Web predefinita di FreshRSS.
Nota: Invece di accedere con http://tuo_ip:8080 configura un reverse proxy come Nginx Proxy Manager per fornire accesso sicuro con HTTPS senza esporre la porta, leggi come impostare il reverse proxy con Nginx Proxy Manager (NPM)
Ti è piaciuto il post? Condividilo sui social o iscriviti alla newsletter per guide pratiche sul self-hosting! Hai domande? Scrivi un commento qui sotto.